WEBDESIGN & MOBILE APP
Au sein de Pokeet, avec mon associé en charge du développement, j’ai pu m’exercer à l’ensemble des étapes de conception web et mobile pour nos clients.
De même j’assurais une grosse partie de prospection afin de faire grossir et entretenir notre porte-feuille clients.
Nous étions spécialisé dans la conception d’applications mobiles et sites web pour le B2B pour proposer des solutions clés en main à nos clients.




UX Design
Certains de nos clients souhaitaient des applications mobiles ou des sites web complexes sans forcément se rendre compte de tout ce que cela pouvait impliquer et nous avons dû faire un peu de pédagogie sur l’importance de concevoir une UX en amont du projet là où c’est d’avantage un réflexe maintenant pour de nombreux clients.
Nous faisions un accompagnement pour définir les besoins et les priorités à développer pour proposer un POC aux premiers utilisateurs.
Une fois le listing de toutes les fonctionnalités établies, nous pouvions commencer à imaginer des wireframes de mockups sous Adobe XD pour aider le client à mieux se projeter sur son outil en lui partageant un prototype directement consultable en conditions réelle sur son téléphone ou sur desktop.
Après différents allers retours avec le client et les retours de tests pour valider l’ergonomie et les parcours utilisateurs nous pouvions commencer la création de l’UI à proprement parlé.



Webdesign
Après avoir fait un travail de conception d’User Expérience, vient la confection même de l’User Interface.
La plupart du temps les clients nous contactaient pour faire évoluer leur supports numériques déjà existant en nous donnant une grande liberté d’action mais en gardant leur identité visuelle inchangée.
Il fallait alors adapter la charte graphique, parfois la faire évoluer, mais ne jamais la dénaturer.
Nous utilisions alors les couleurs existantes pour hiérarchiser les messages, titres et Call To Action.
La plupart du temps la charte graphique comportait déjà des couleurs complémentaires dont certaines fortes pouvant servir aux CTA, il nous fallait alors ajouter des teintes réduites en saturation ou sur des tons neutres pour le reste du contenu.
Afin de mettre en avant les messages et pour rester le plus efficace possible nous accordions une forte importance à l’iconographie et aux animations que ce soit des blocs de contenu aux images et icônes.
Enfin un point primordial était de prendre en considération les multi supports et donc de penser nos sites en mobile first pour assurer un contenu responsive et un confort de lecture quel que soit le support de l’utilisateur.
Là encore nous utilisions les prototypes d’Adobe XD pour que nos clients aient un aperçu le plus fidèle possible à ce qu’ils auront en main une fois le développement terminé.


WordPress
Afin de rendre nos clients autonomes dans l’ajout de contenu sur leur site, nous faisions en sorte d’utiliser le CMS WordPress pour sa facilité d’utilisation.
Nous utilisions les ACF pour avoir toute la liberté de concevoir nos pages et personnaliser les catégories du backoffice tout en gardant accessibles les fonctions d’éditions de base de WordPress.
En plus de cet aspect technique nous apportions une attention particulière à ce que nos sites soient le plus possible optimisés pour le SEO.
Après la livraison, nous faisions une session de formation auprès de nos clients pour qu’ils puissent pleinement prendre en main leur nouveau site afin de le maintenir à jour en totale autonomie.



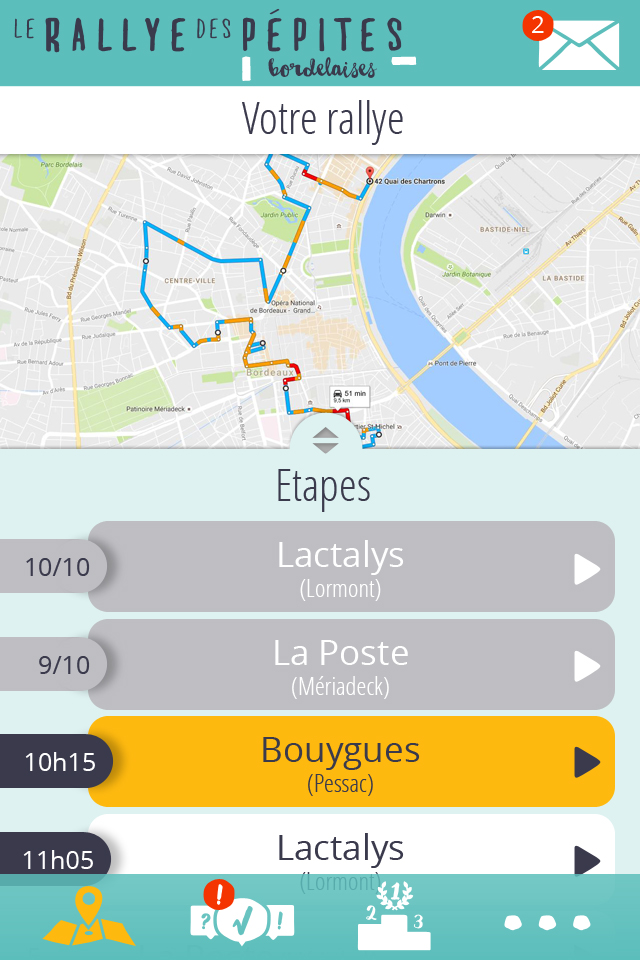
Le Rallye
des Pépites
Le Rallye des Pépites, un évènement qui met en compétition différentes entreprises au sein d’une agglomération lors d’une journée séminaire. Les équipes ont chacune un parcours où les étapes sont ponctuées d’autres entreprises participant à l’évènement.
L’application est devenue un outil indispensable à l’organisation qui utilisait auparavant de simples feuilles et livrets papiers, peu adaptés au déplacement et aux intempéries éventuelles.
L’utilisation du smartphone s’est imposée d’elle-même du fait que tout le monde en possède un, qu’il permet la géolocalisation pour faciliter la lecture du parcours à étapes et enfin, qu’il donne instantanément les résultats dès la fin de la compétition, sans nécessiter une vérification manuelle.
En plus des entreprises formant les équipes participantes, les parcours sont ponctués d’entreprises étapes qui vont devoir noter les équipes au travers de questions faisant directement écho avec leur propre activité.
Un bon moyen de mettre en avant son savoir-faire et de le valoriser auprès des autres acteurs du secteur.
Afin de départager encore d’avantage les équipes à l’issue de l’évènement, un quizz est mis en place et peut être complété à tout instant durant la course.
Ainsi, à performances égales, le score tient compte pour une petite partie du quizz qui peut tout de même peser lourd dans la balance sur le classement final.

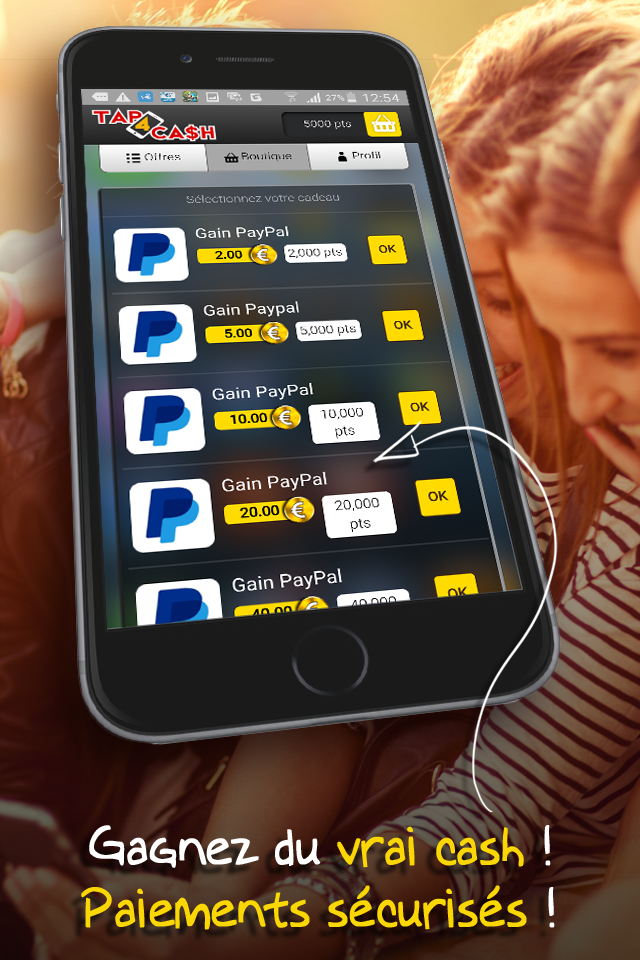
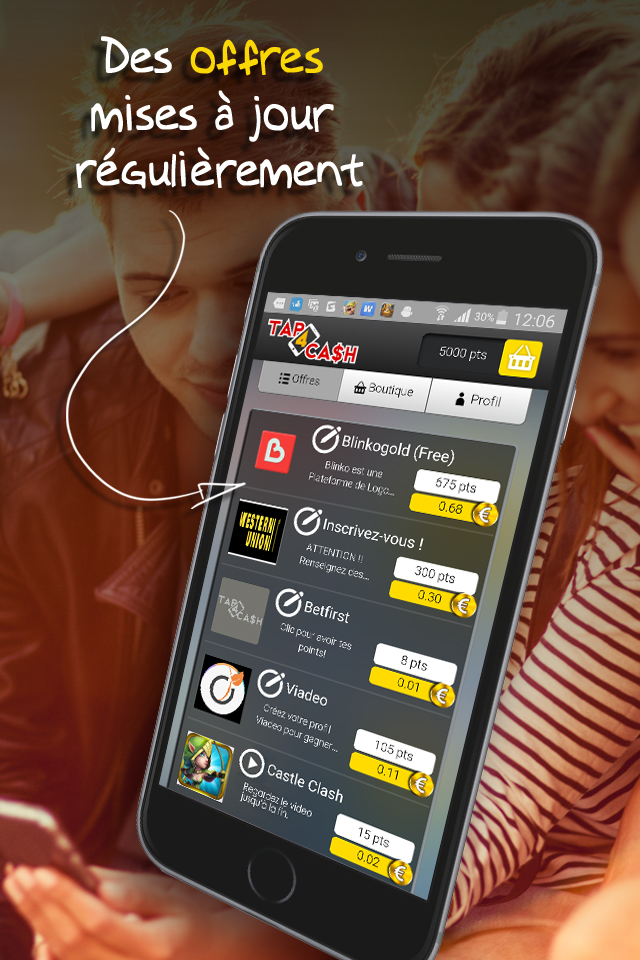
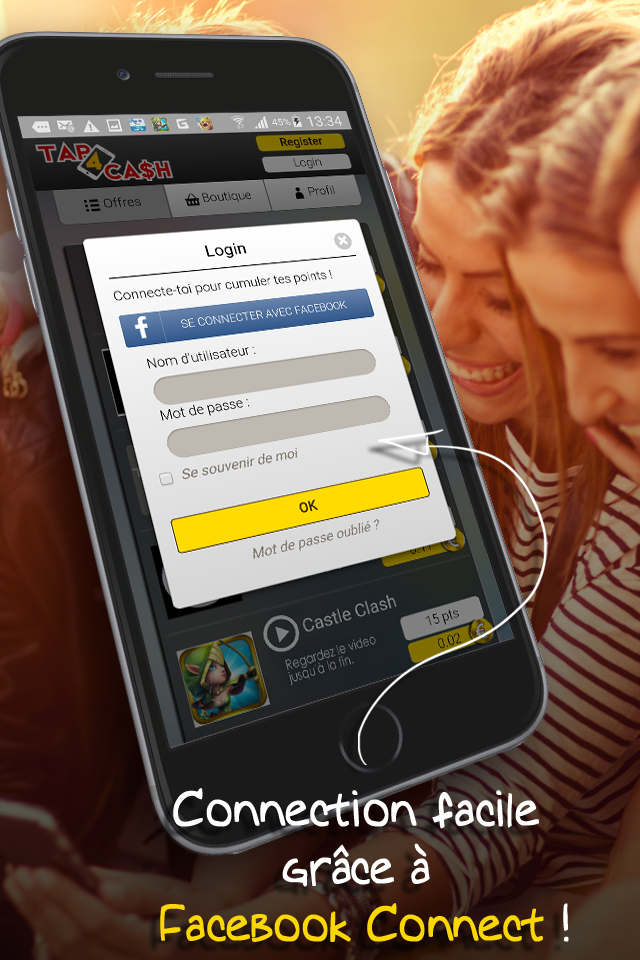
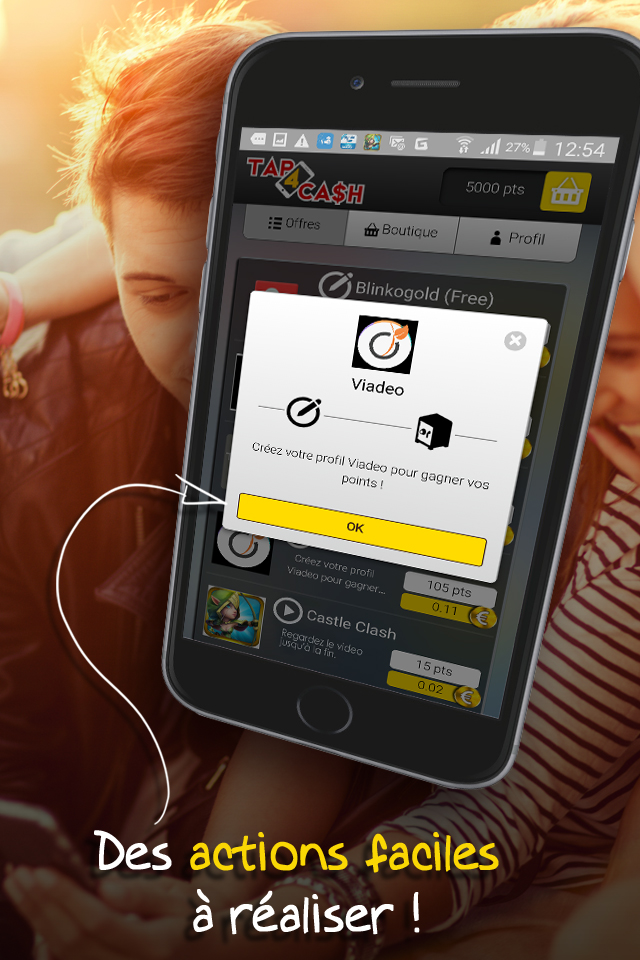
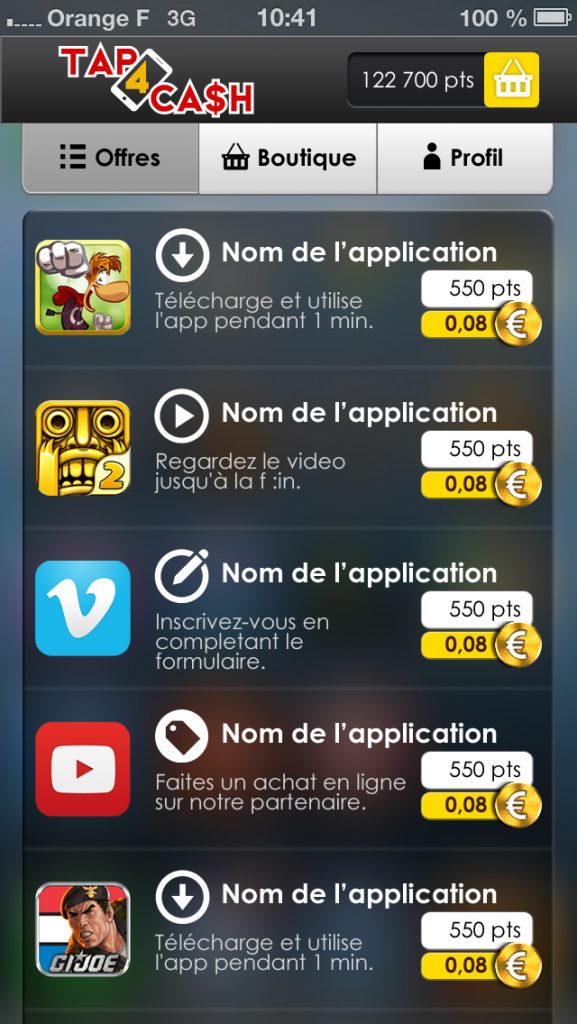
Tap 4 Ca$h
Tap4Cash est une application mobile d’offer reward où il faut effectuer quotidiennement les actions demandées pour obtenir des points à convertir en cash dans la boutique.
Une application simple au design épuré qui sert de support promotionnel aux partenaires avec des actions destinées à augmenter leur base d’utilisateurs ou leurs statistiques de téléchargement sur les stores.
Évidement, plus l’action demandée à l’utilisateur est complexe voir intrusive (téléchargement ou inscription avec renseignements d’informations personnelles), plus il gagne de points en retour.

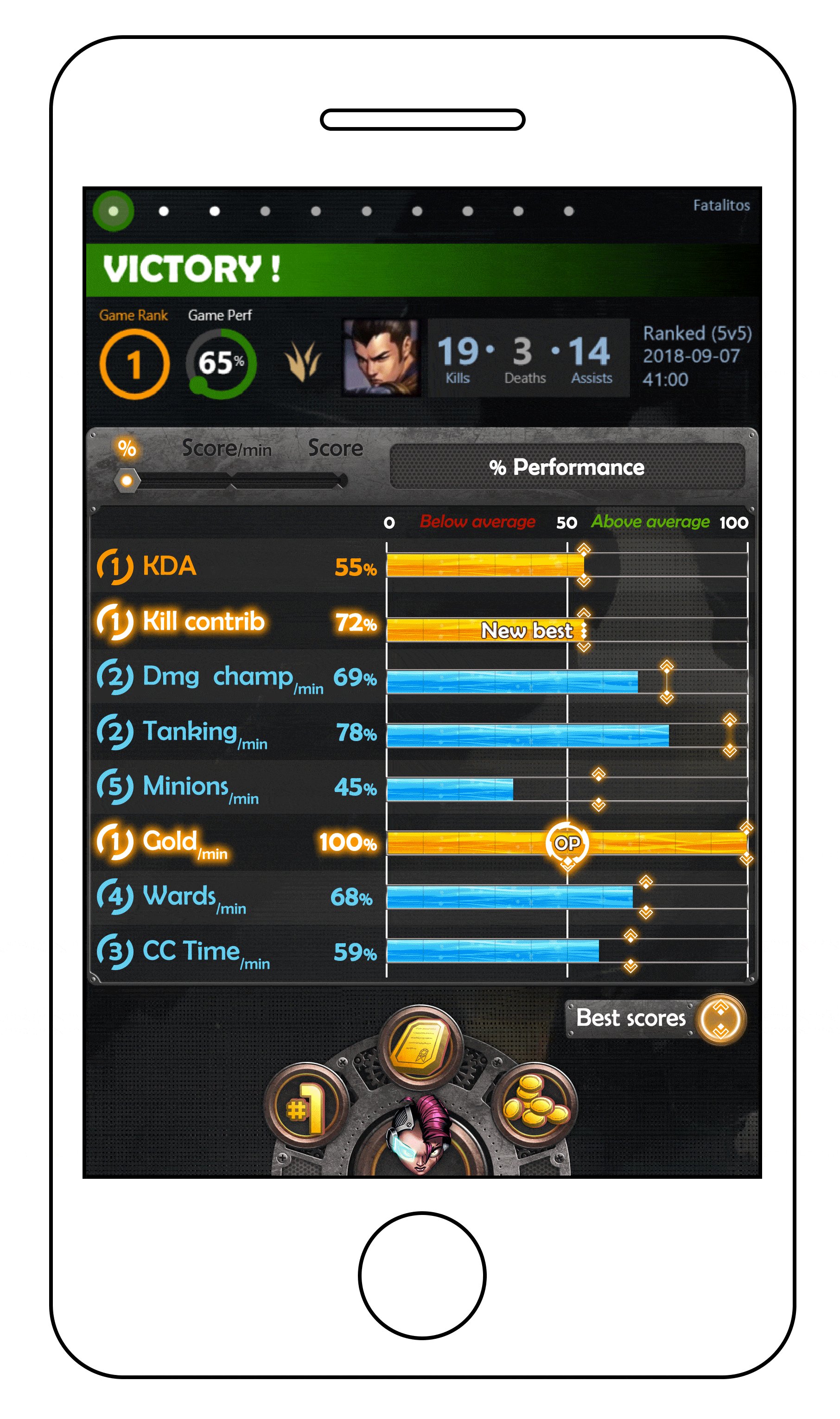
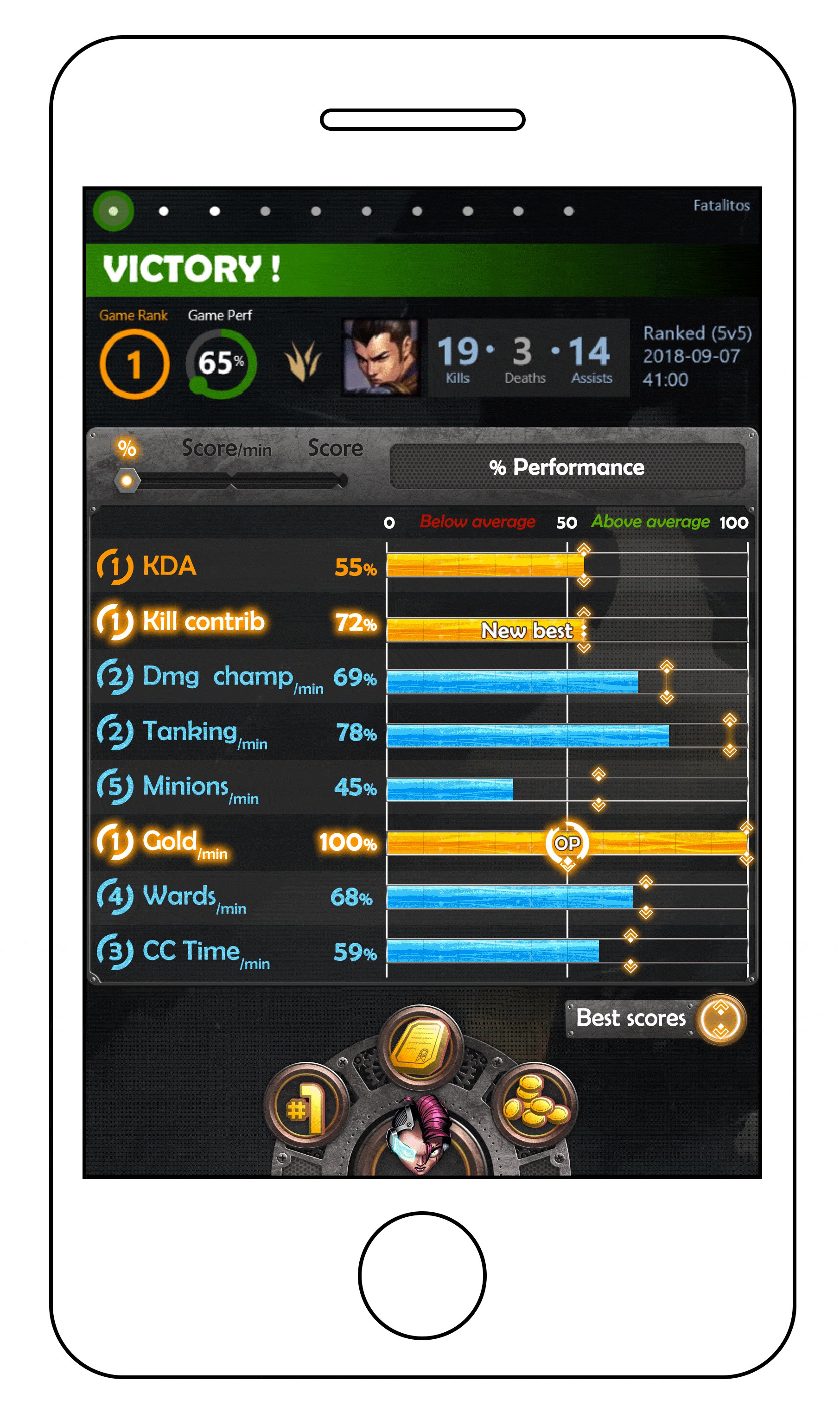
The Gamist
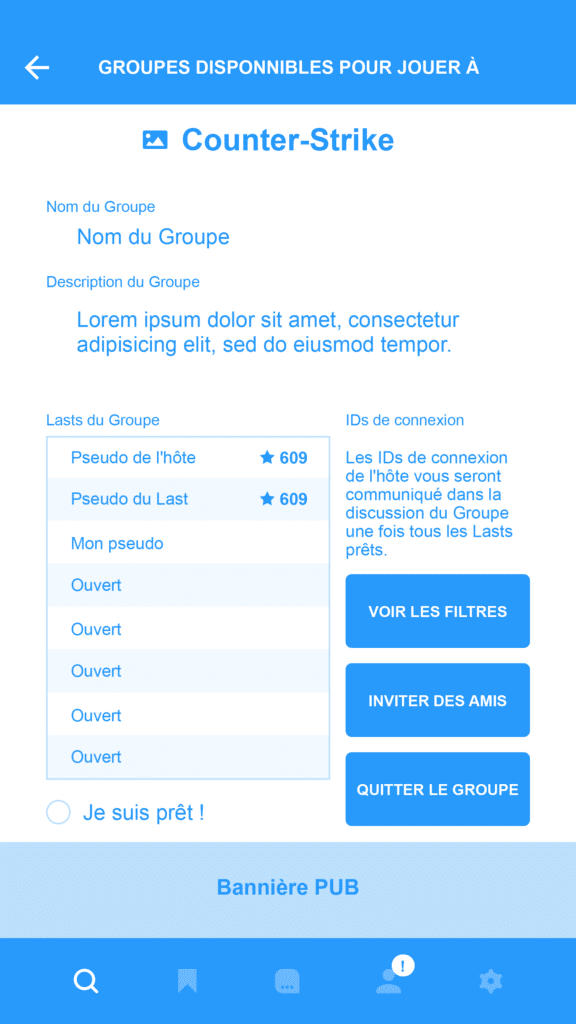
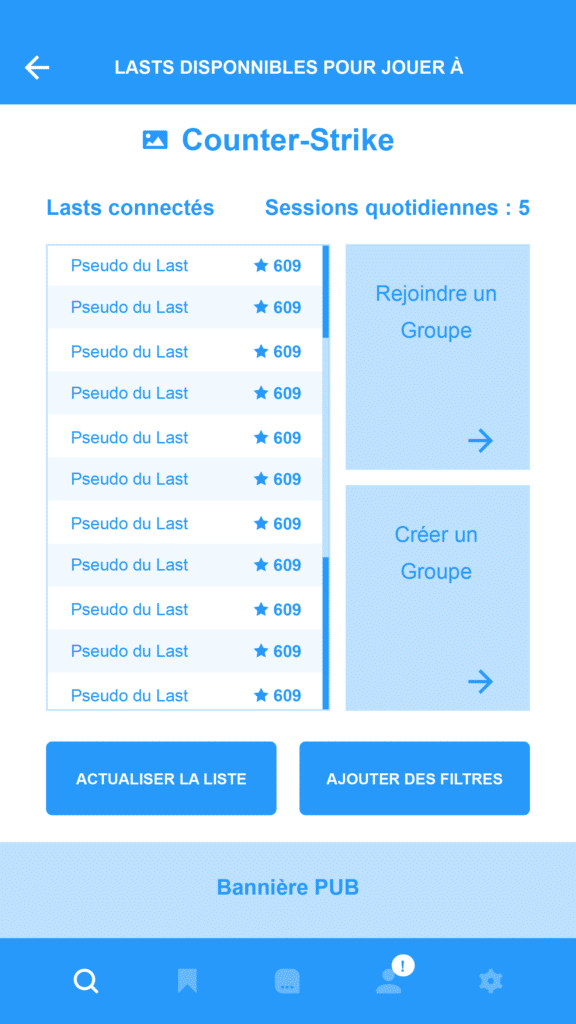
The GAMIST est une plate-forme destinée à rassembler les joueurs compétitifs PVP (League Of Legends, PUBG, Overwatch, DOTA2, …) qui souhaitent jouer avec des coéquipiers qui leur ressemblent.
Ils peuvent effectuer des recherches selon des critères précis (position géographique, langue parlée, rôle au sein du jeu, …) pour trouver leur partenaire idéal.
L’application ajoute une couche de gamification en fonction du nombre de recherches, mises en relations, notation pour/par les autres utilisateurs, mais répercute également les stats personnelles du joueur grâce aux app connect des jeux en question.
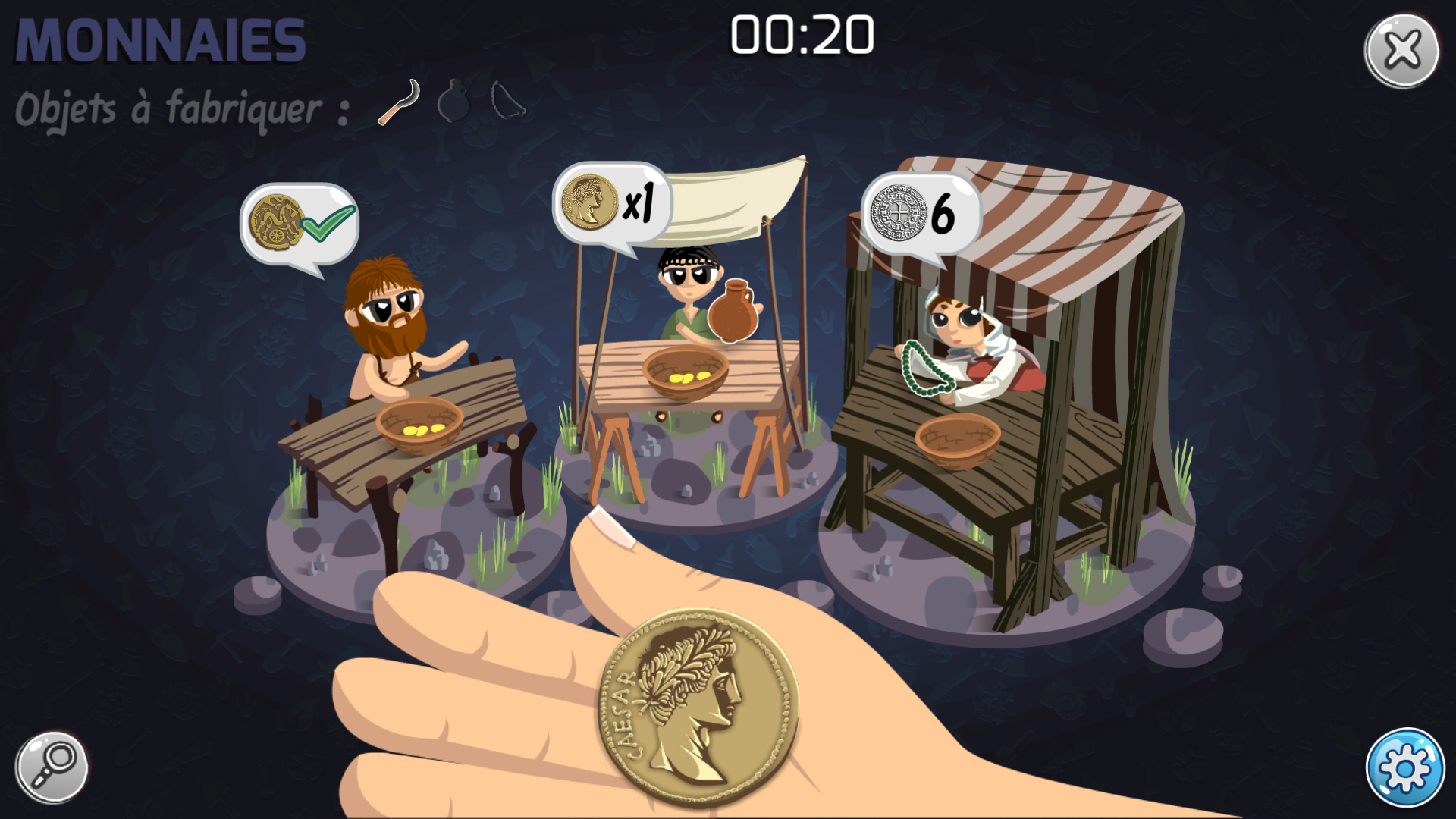
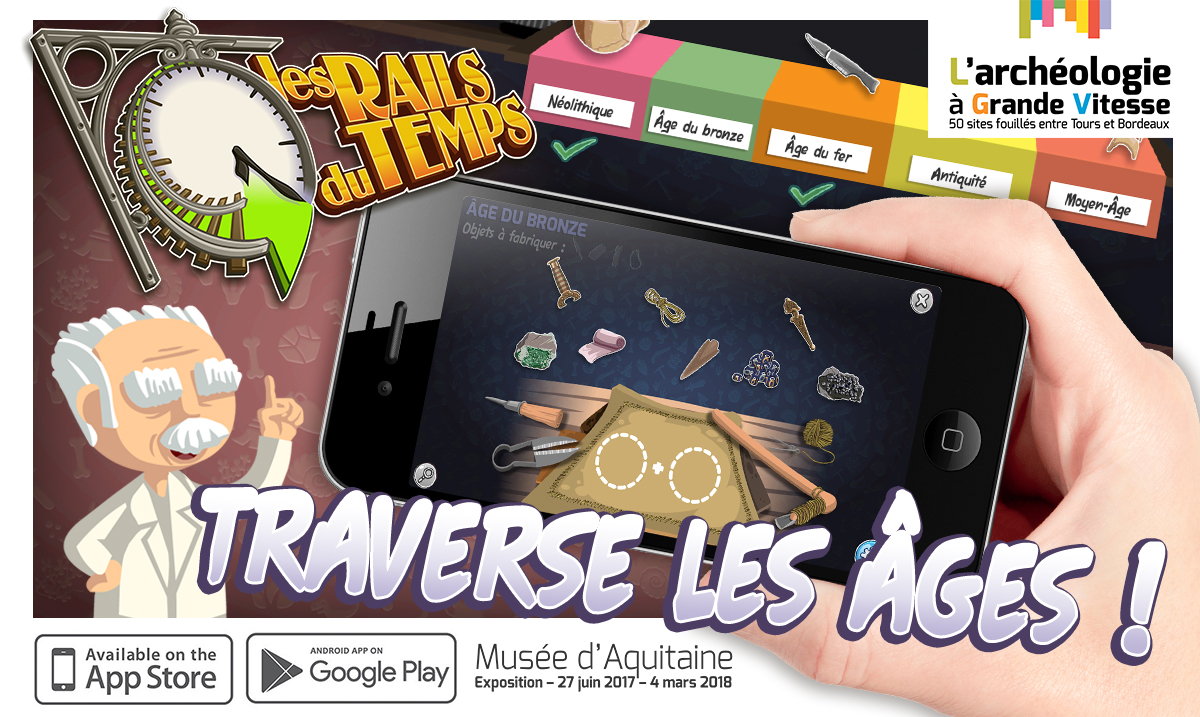
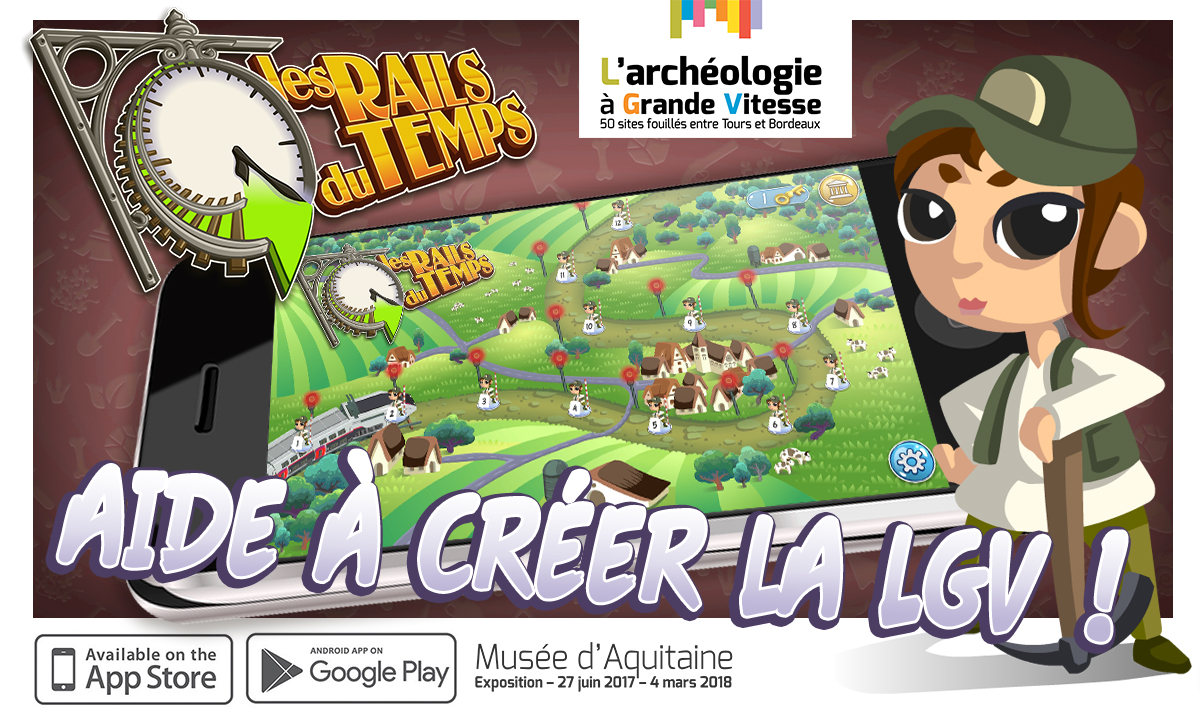
Les Rails du Temps


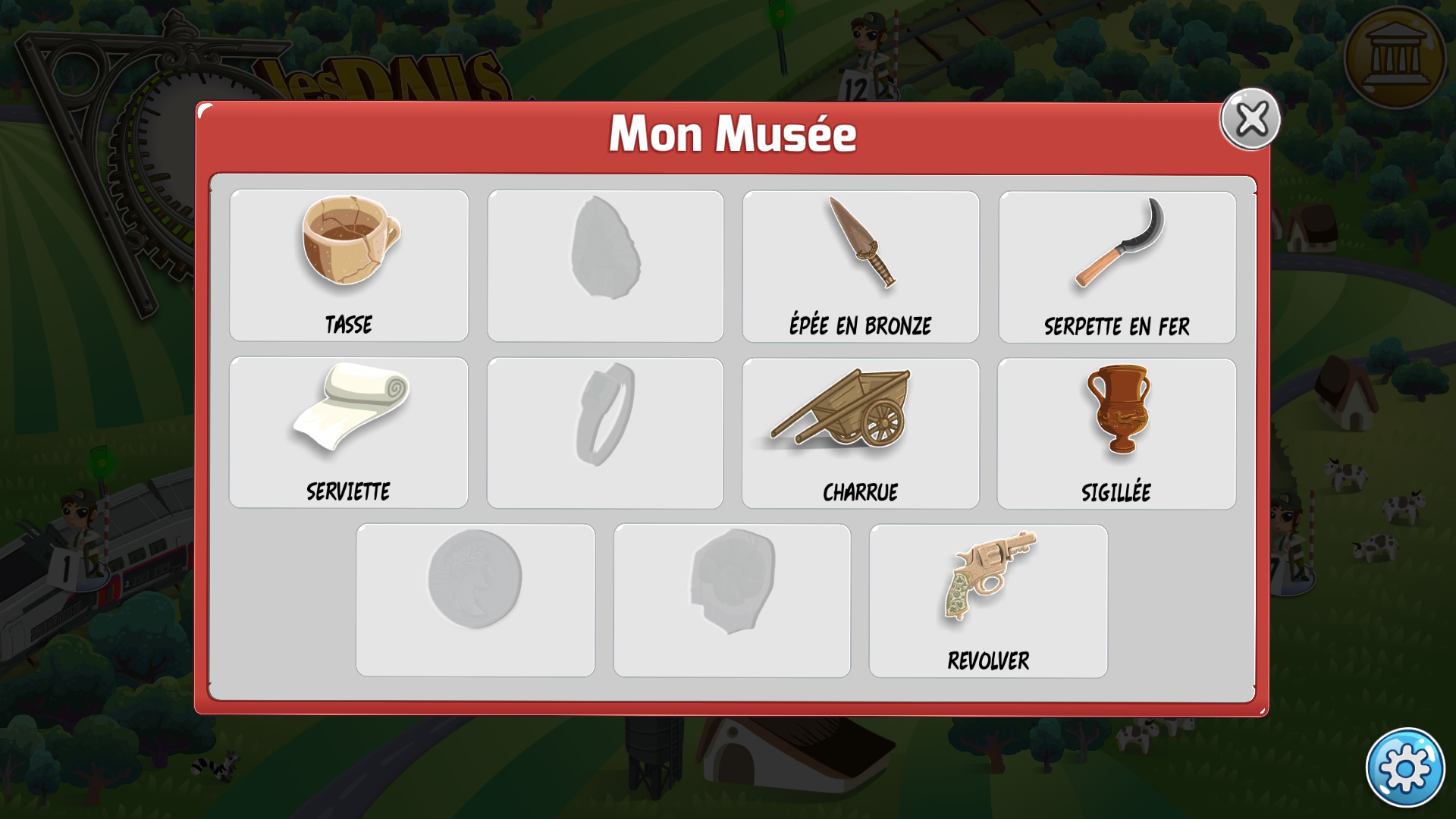
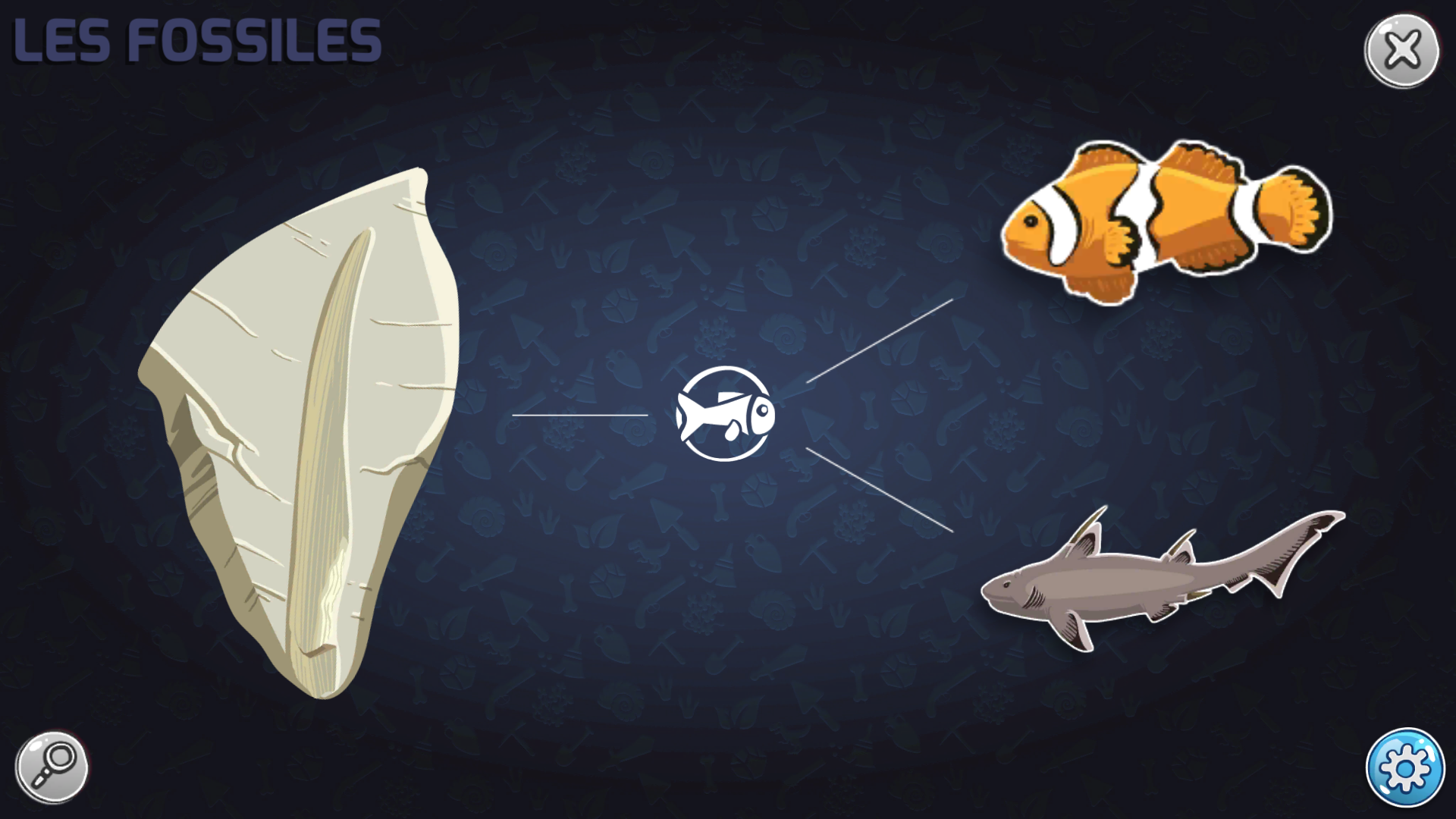
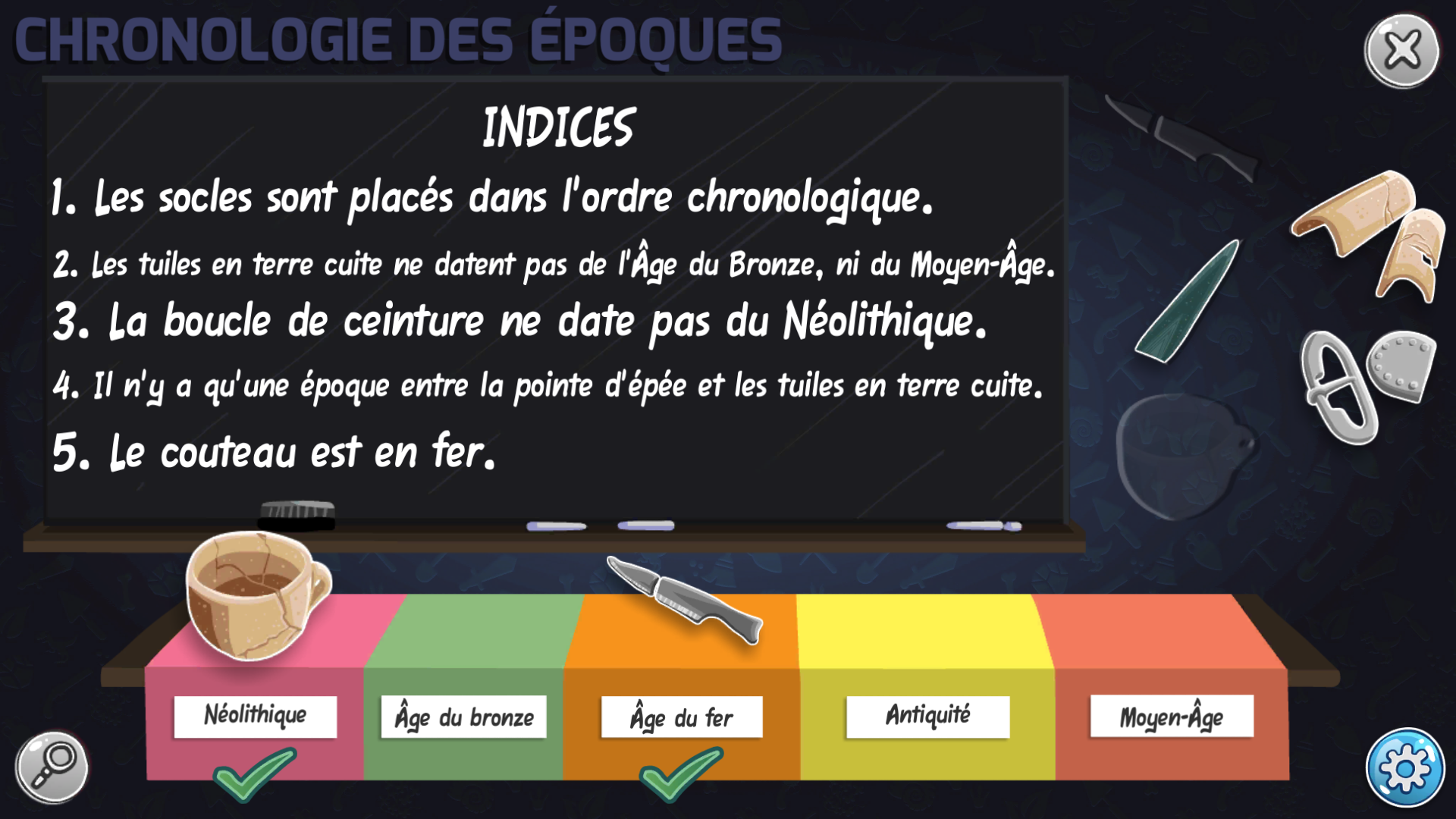
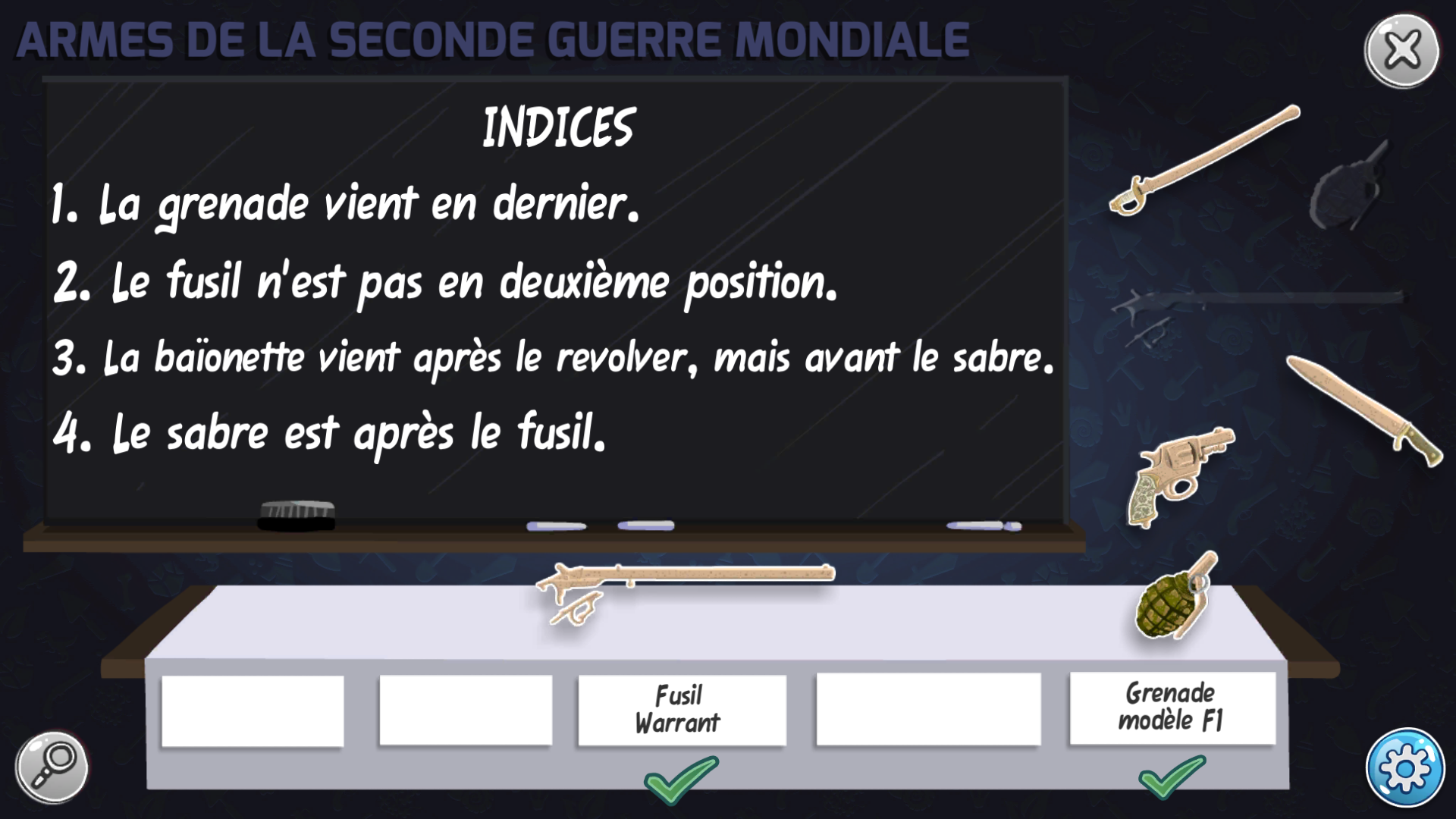
Les Rails du Temps est une application pédagogique contenant 12 mini-jeux pour accompagner le jeune publique lors de l’exposition temporaire du Musée d’Aquitaine : L’archéologie à Grande Vitesse, qui met en avant le résultat des fouilles effectuées sur le parcours de la LGV entre Tours et Bordeaux.
L’application est disponible gratuitement sur les stores et devait donc être pensée pour être jouable à la fois en visitant l’exposition avec l’aide des informations y étant situées, mais aussi suffisamment logique et intuitive afin d’y jouer même à la maison.
Le jeu devait mettre en avant la chronologie des étapes des fouilles préventives avant la construction de la LGV :
– Fouilles préventives
– Mise en avant des objets exposés dans le musée
– Construction de la LGV
Chaque mini-jeu mettait en scène des objets réellement exposés dans le musée avec un mini gameplay (puzzle, quizz, …) et permettait, s’il était résolu, de positionner une portion de voie de chemin de fer.
Une fois toutes les portions positionnées sur l’écran principal, un petit train TGV en 3D pouvait alors emprunter la voie ainsi créée et passait à intervalles régulier.
L’application est entièrement réalisée sous Unity pour permettre une grande flexibilité dans les animations et une plus forte autonomie pour la partie artistique.
Bordeaux
Geek Festival
Le Bordeaux Geekfest est le 1er festival en France qui rassemble la communauté geek grand public, à travers des thématiques fortes et intergénérationnelles issues de la pop culture : jeux vidéo, cosplay,
high-tech, comics, mondes parallèles, web culture, science-fiction, industries créatives…
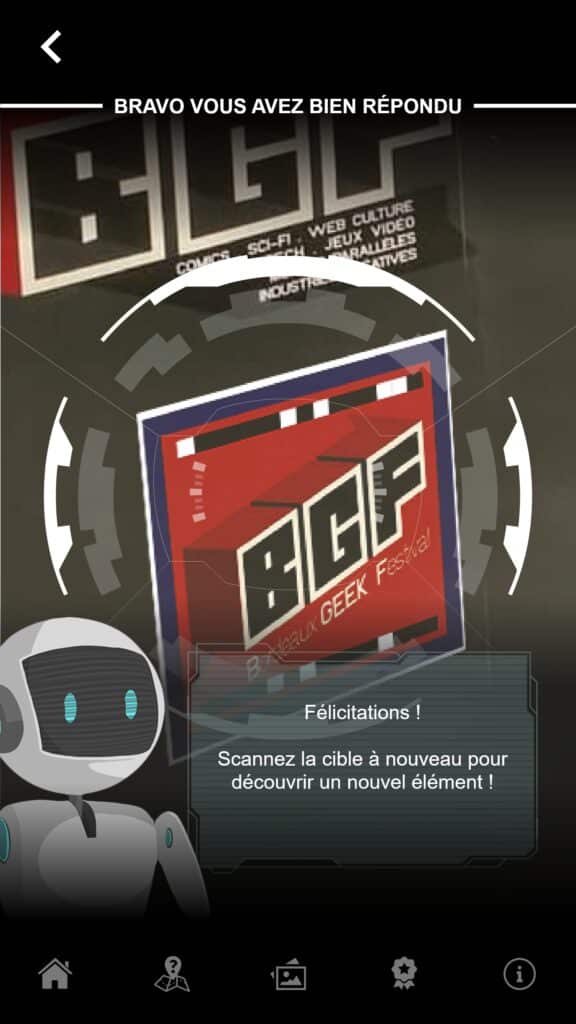
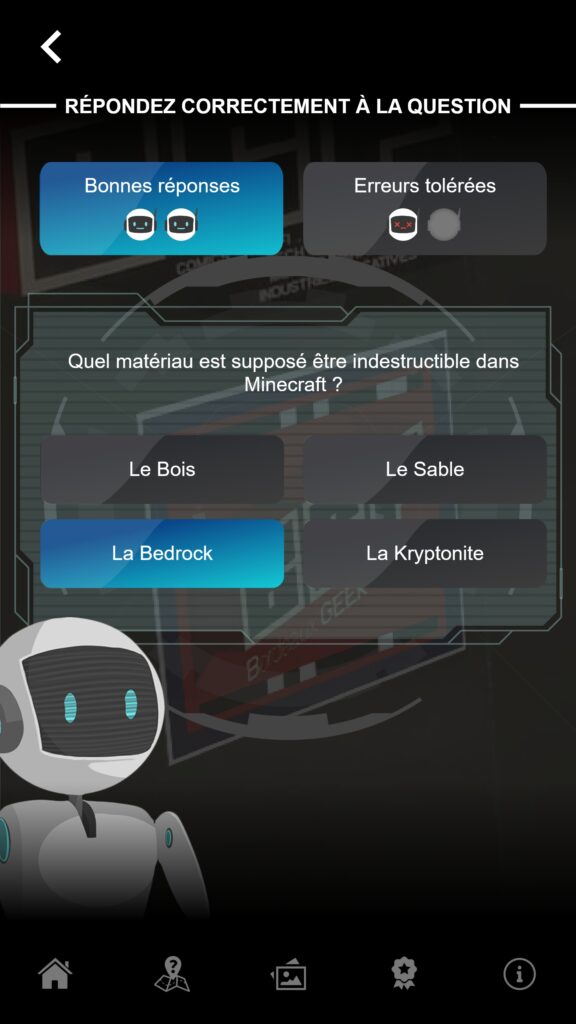
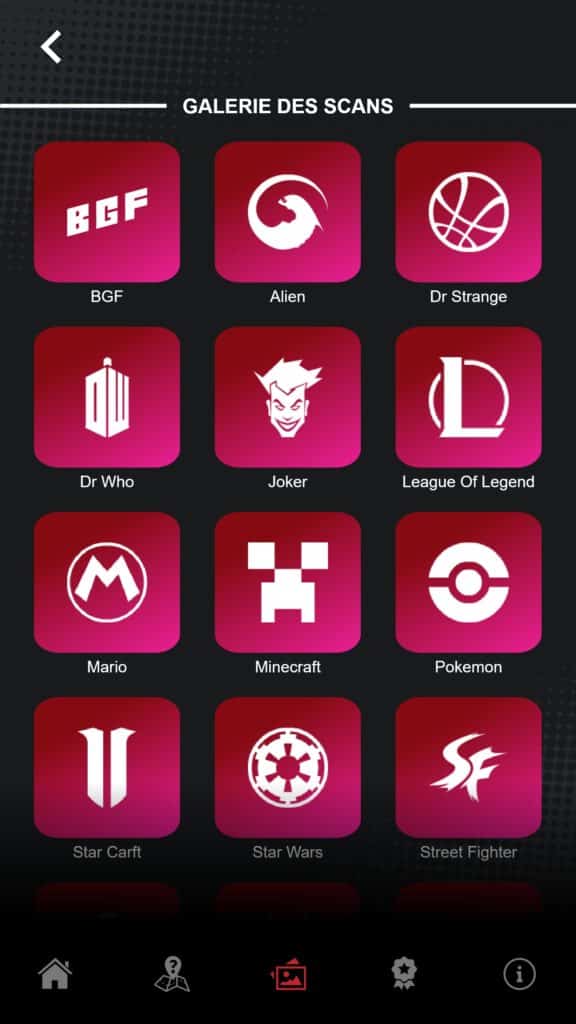
Cette application était pensée comme un module qui devait pouvoir se greffer à l’app officielle du festival.
Elle servait à ajouter une dimension gamifiée à l’évènement au travers d’un petit robot qui proposait une aventure narrative au fil de la visite dans les différents recoins du hall d’exposition.
Le joueur devait trouver des stickers sur les murs/sol/stands/… et les flasher avec l’app à la manière d’un QR code. Une question lui était posée où il pouvait trouver la réponse dans son environnement imédiat et s’il répondait juste il pouvait alors collectionner des objets mytiques de la cuture pope en réalité augmentée.